
サイトで表を入れることはよくあると思うのですが、各項目ごとに並び替えて見ることができたらユーザーにも便利ですよね。
今回は「Table Press」に拡張プラグイン、あとほんの少しのカスタマイズでスマホでも見やすい並び替え可能な表の作り方を紹介します。
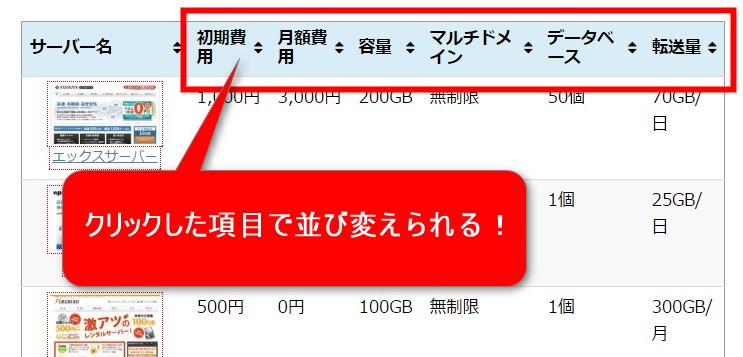
今回作るのはこんな表
[st-kaiwa-1882]項目をタッチすると並び替えられるのが素敵ね[/st-kaiwa-1882]
[table id=1 /]
並び替えができてスマホでも見やすい表の作り方
TablePressのインストール

まずはプラグイン「TablePress」と拡張プラグイン「DataTablesFixedColumns」をダウンロードします。

https://tablepress.org/extensions/datatables-fixedcolumns/
「DataTablesFixedColumns」はスクロール時に最初の列で固定してくれる拡張プラグインです。
公式にはないので上記リンクからダウンロードして手動でインストールしましょう。
表の作成

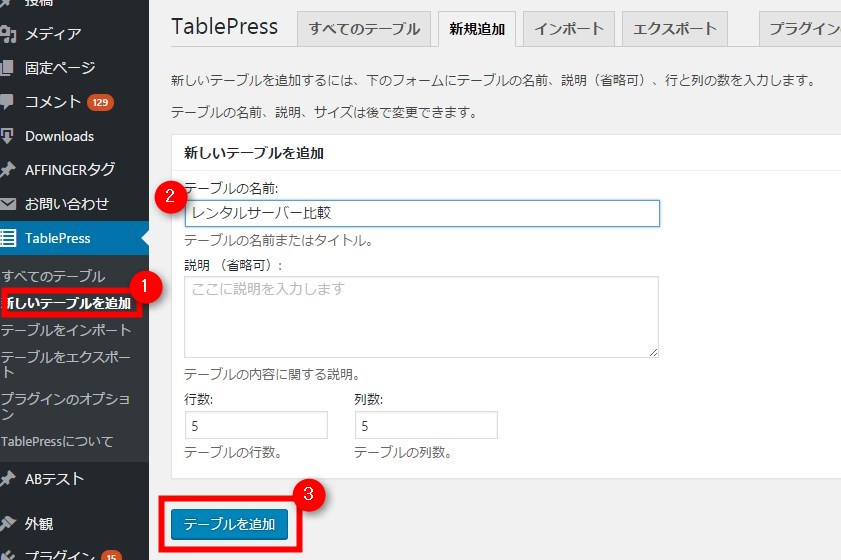
①「新しいテーブルを追加」
②「テーブルの名前」
③「テーブルの追加」
でテーブルを作成します。
行数や列数は後からでも変更可能です。
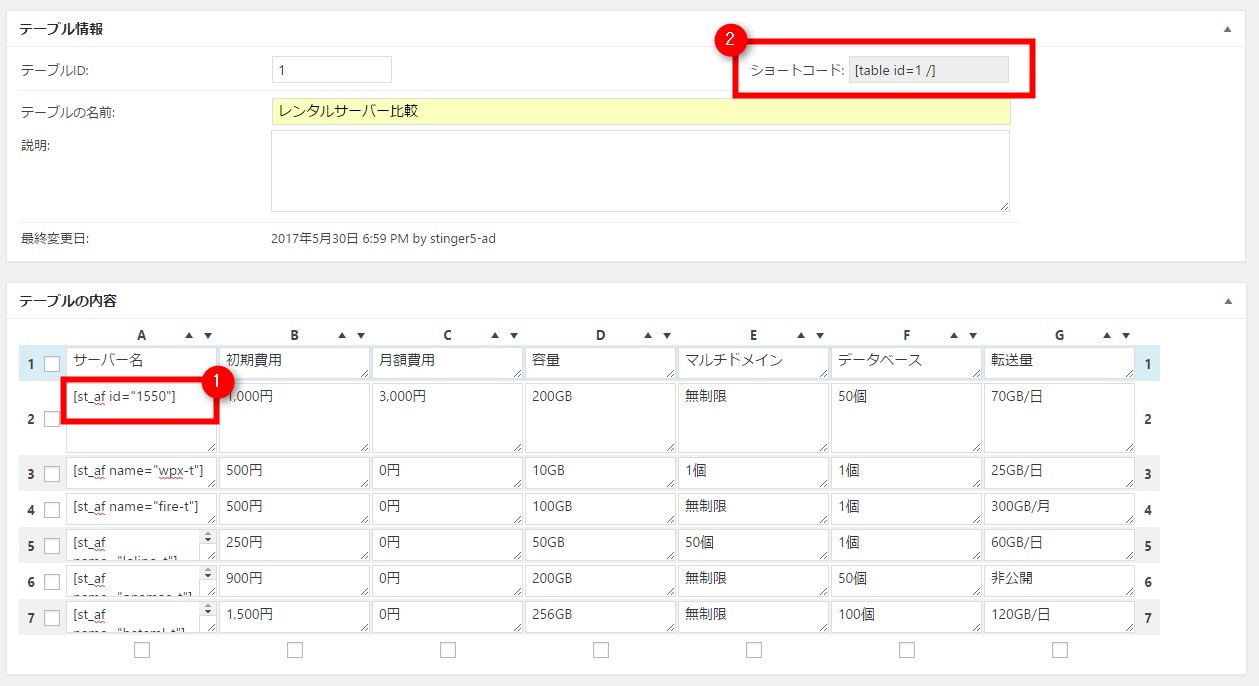
表の内容を記述

表の内容を記入していきます。
このプラグインの素晴らしい点は通常のhtmlによる装飾や図が挿入できることはもちろん、ショートコードも使用できる点です。

[st-kaiwa-eigyou]ショートコード対応だから「タグ管理マネージャー」や「STINGERタグ管理プラグイン」で作成した画像やリンクも挿入できるわね![/st-kaiwa-eigyou]
投稿への挿入・表示
横スクロール対応にする

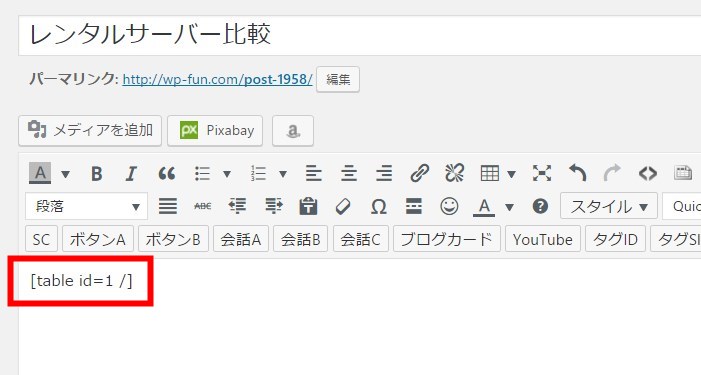
あとは生成されたショートコードを任意の箇所に挿入するだけなのですが、このままだとスマートフォンで見た時にハミ出てしまい見づらくなってしまいます。

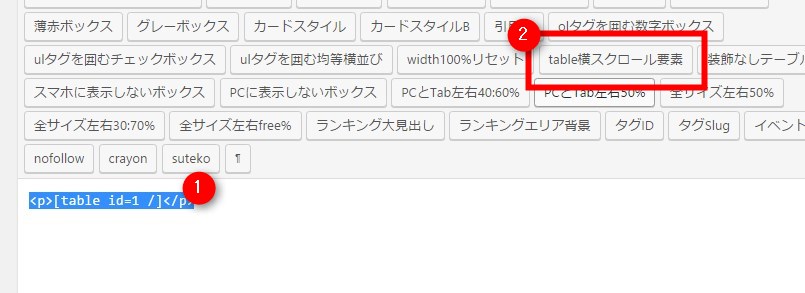
「table横スクロール要素」を適応

それを回避するには①のコードを選択した状態で「table横スクロール要素」ボタンをクリックすることでスマートフォンで見た時に表が「横スクロール」可能な状態になります。

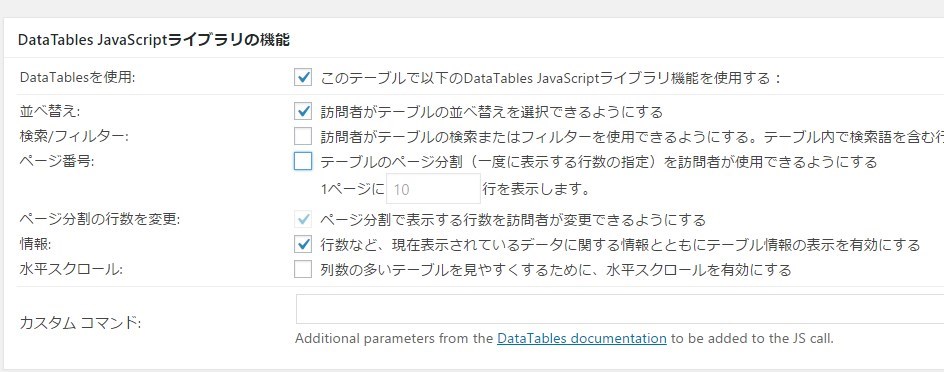
設定項目

「TablePress」自体にも設定があります。
表示された感じが異なるのと、次の「列固定」と併用する場合はテーマ独自の「table横スクロール要素」ボタンがお薦めです。
「列固定」にする

ショートコードに以下のコードを追加すると最初の項目が固定されスクロールできるようになります。
datatables_fixedcolumns_left_columns=1 datatables_fixedcolumns_right_columns=0
参考https://tablepress.org/extensions/datatables-fixedcolumns/
ただ、これを適応するとPCで表を見た時に不恰好なるのでPCとそれ以外で表示をわけます。

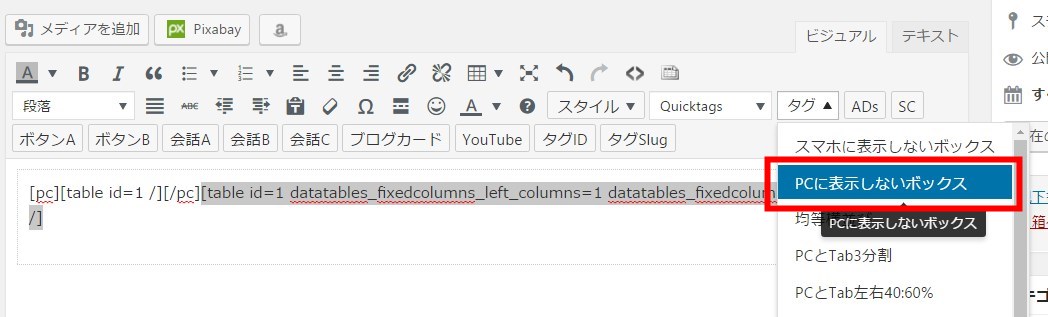
まず、コードを追加していない①のショートコードをテーマ独自のタグ「スマホに表示しないボックス」をクリックして囲みます。

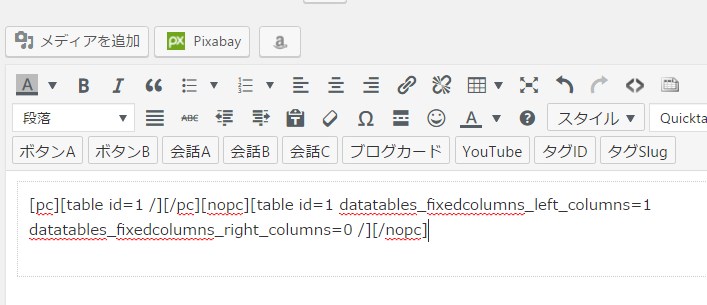
同様に、コードを追加したショートコードを「PCに表示しないボックス」で囲みます。

コードが上記のようになれば完成です。
最後にスタイルシートでボーダーや最初の画像のサイズなどを調整すればより見やすくなります。
.tablepress {
border-bottom:1px solid #999;
border-left:1px solid #999;
margin-bottom:30px;
}
.tablepress tr td:first-child {
font-size:12px;
text-align:center;
}
.tablepress tr td img {
width:100px;
}
[st-kaiwa-suteko]ランキングやゲームサイトなど色々な用途に使えそうね[/st-kaiwa-suteko]