STINGER7ver20160429UP致しました。
主な変更点
- アイキャッチ画像を記事上に自動表示(設定にて選択)
- ヘッダーでタイトルが改行されるのを解放
- PC時のコンテンツ幅を640pxに
- SNSボタンのデザイン変更
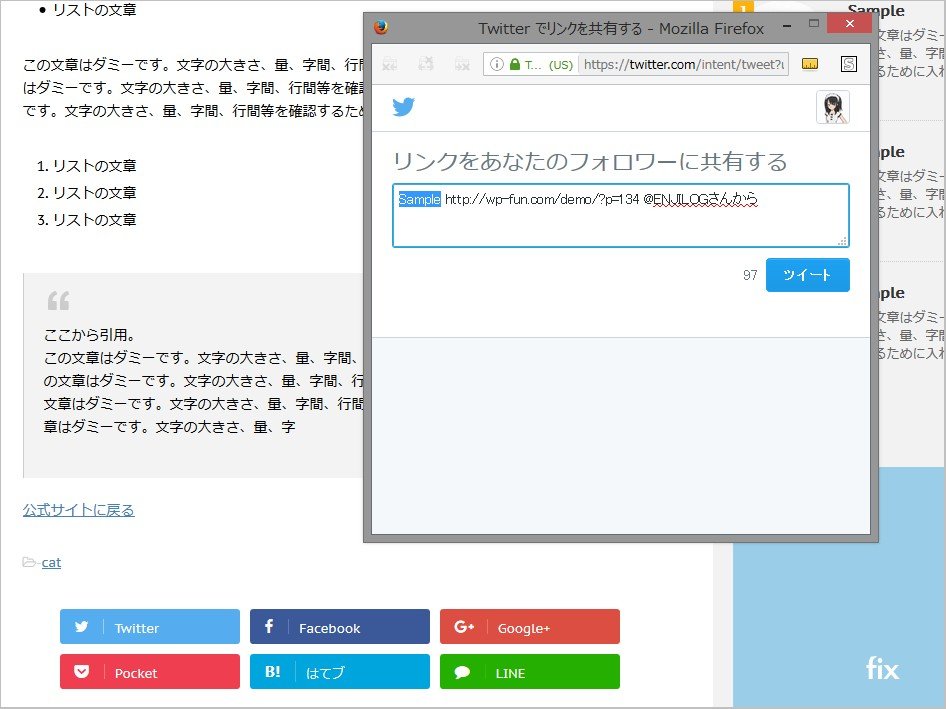
- Tweet時にポップアップするように変更
- hタグのフォント変更
- OGP設定
- フロントページのtitleを変更
- スマホ、タブレットのCSS調整
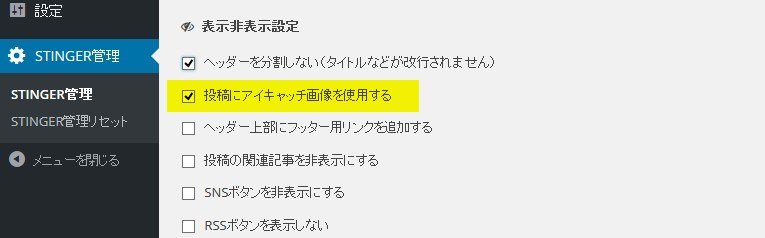
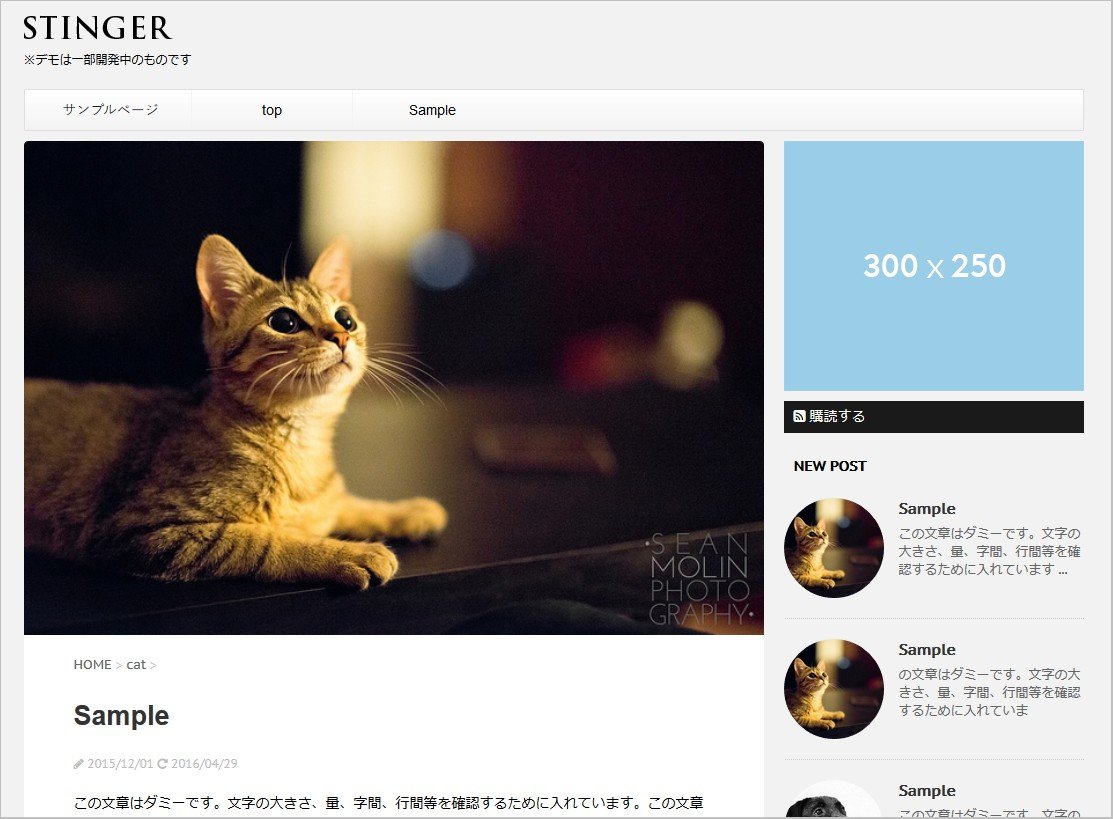
アイキャッチ画像を記事上に自動表示(設定にて選択)

アイキャッチで設定した画像がタイトルの上に自動で表示されます。

横幅いっぱいに表示されてオシャレです。
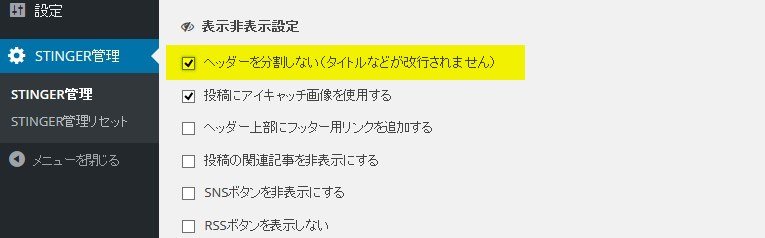
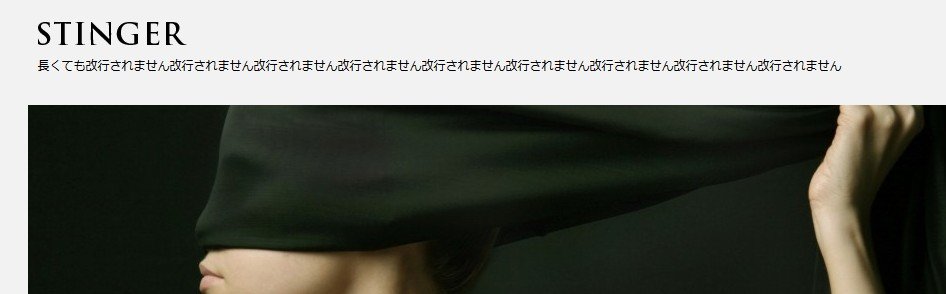
ヘッダーでタイトルが改行されるのを解放

タイトルや説明が改行されるのを解放します。

代わりに右コンテンツ内容は非表示になります。
PC時のコンテンツ幅を640pxに
PC時のコンテンツ幅は広すぎると読みにくくなるため、640pxに戻しました。
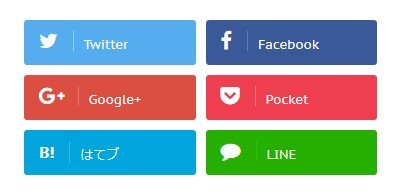
SNSボタンのデザイン変更

クリックしやすいように変更しました。
プラグインの「SNS Count Cache」を有効化するとスマホサイズ時はテキストが消えます(カウント数が見えるようにする為)
Tweet時にポップアップするように変更

PC時にTweetやPocketで画面遷移していたものを修正
hタグのフォント変更

気に入らない場合は各hタグの
font-family: Helvetica , "游ゴシック" , "Yu Gothic" , sans-serif;
を削除か変更して下さい。
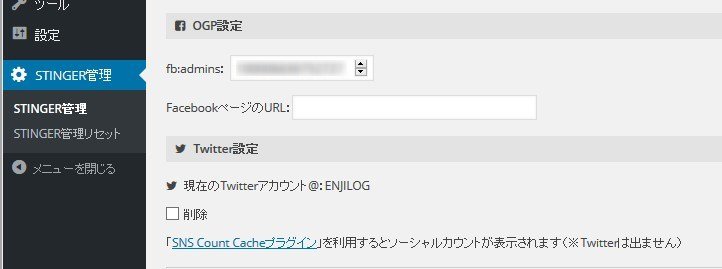
OGP設定


fb:adminsとTwitterアカウントを入力して、「抜粋」にテキストを入れるとTwitterでも表示されます。
※少し動作不安定...
こちらは「ゆめぴょんさんの記事」をSTINGER用にカスタマイズさせて頂きました。fb:adminsの確認方法も掲載されています。
フロントページのtitleを変更
フロントページのtitleをそのまま固定ページのタイトルが表示されるように変更。
※管理画面でのトップページ用タイトルが優先されます
その他スマホ、タブレットのCSS調整
特にタブレットでの見やすさを修正しました。
※サイドバーの矢印アイコンを無くしました
主な修正ファイル
- sns.php
- sns-top.php
- header.php
- single.php
- page.php
- itiran-thumbnail-on.php
- itiran-thumbnail-off.php
- functions.php
- st-kanri.php