WordPressはビジュアルエディタのおかげでhtmlタグを知らなくてもWebページを作成できる便利なツールですが、それでも基本的なhtmlタグを理解しておくとちょっとしたカスタマイズやレイアウトの崩れなどにも対応できて便利です。
ここでは記事を書く上でよく使う基本的なhtmlタグを説明したいと思います。
便利なhtmlタグ

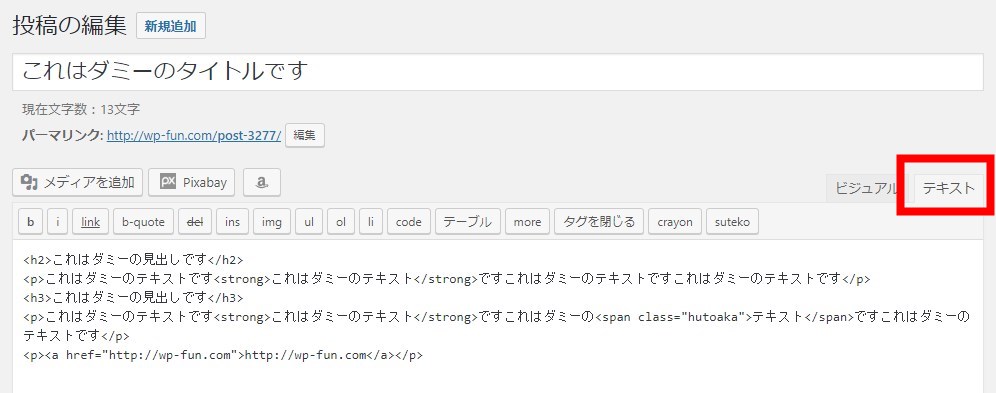
「テキスト」モードにすることで編集できます
hタグ(見出しタグ)
<h2>これは見出しです</h2>
表示
これはダミーのテキストです
主にh1~h6タグまでを使用することが多く、記事の各見出しとして使用されます。
原則としてはh1タグは記事内に1つが望ましく、大見出しとして<h2>タグ、中見出しとして<h3>、小見出しとして<h4>~を使用することが多く、各タグは数字の大きい順に使用します。
<h1>記事のタイトル</h1>
<h2>大見出し</h2>
<h3>中見出し</h3>
<h4>小見出し</h4>
<h4>小見出し</h4>
<h3>中見出し</h3>
<h4>小見出し</h4>
<h4>小見出し</h4>
<h2>大見出し</h2>
<h3>中見出し</h3>
<h4>小見出し</h4>
<h4>小見出し</h4>
<h3>中見出し</h3>
<h4>小見出し</h4>
<h4>小見出し</h4>
※html5ではh1タグは複数あっても問題無いとはされています
実際の見出しタグの設定例は以下を参考して下さい
Pタグ(段落タグ)
<p>これはダミーのテキストです</p>
表示
これはダミーのテキストです
記事の段落(一区切り)を意味するタグでもっとも基本的なタグになります。
通常はEnterを押すことで自動で付与されます。
brタグ(改行タグ)
<p>これはダミーの<br/>テキストです</p>
表示
これはダミーの
テキストです
文章を改行したい時に使用します。
通常はShift+Enterを押すことで自動で付与されます。
注意
WordPressでは<p>タグや<br/>タグは自動整形により削除(存在するがエディタ上では表示されない)されてしまいます。これを回避するには「TinyMCE Advanced」プラグインにて「段落タグの保持」を有効化するのがお薦めです。
aタグ(アンカータグ)
<a href="https://exsample.com">これはダミーのリンクです</a>
表示
<a>タグはリンクを設定するタグです。リンク先はhref属性で指定します。
その他でよく使用される属性にはrel、targetがあります。
| rel="nofollow" | (google botに)リンク先を辿らせない |
| target="_blank" | リンクを新しいwindowで開く |
<a href="https://exsample.com" rel="nofollow" target="_blank">これはダミーのリンクです</a>
divタグ
<div><p>これは見出しです</p></div>
divタグは囲んだ要素をブロックレベルでグループ化します。
単体では意味を持ちませんがCSSなどでスタイリングすることで余白や様々なデザインで装飾することができます。
※ブロックレベル要素は簡単言ってしまうと並べた時に横並びにならない要素です。反対に横並びになる要素をインライン要素と言います。
<div style="border:2px solid #ff0000;padding:15px;"><p>これは見出しです</p></div>
表示
これは見出しです