
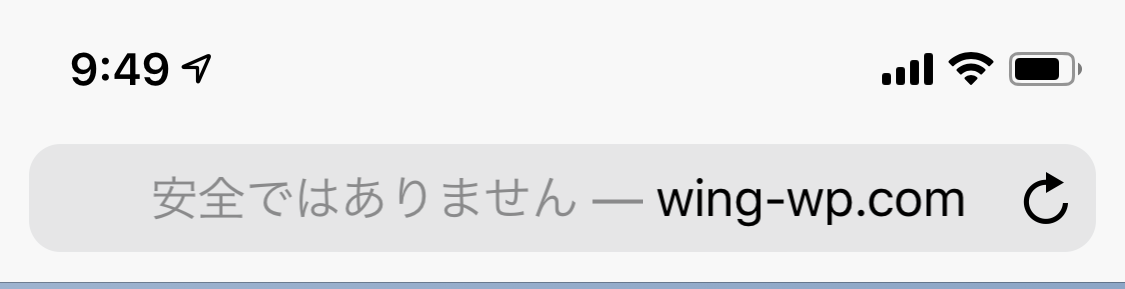
数年前から推奨されてきているサイトのSSL化は現状では上記のように警告が発せられるようになっており、ネットリテラシーの低いユーザーでも(というか、低いユーザーであれば尚更)気にされる方は多いのではないでしょうか?
ホームページ(WordPress)をSSLに移行する簡単な方法
エックスサーバーを始めとした多くのサーバーが無料SSLを用意してくれているので証明書を発行するハードルはコスト面含めて非常に下がりました。
この記事では運営中のホームページやブログ(WordPress)を簡単にSSL化する方法をお伝えします。
サーバーで証明書を発行する

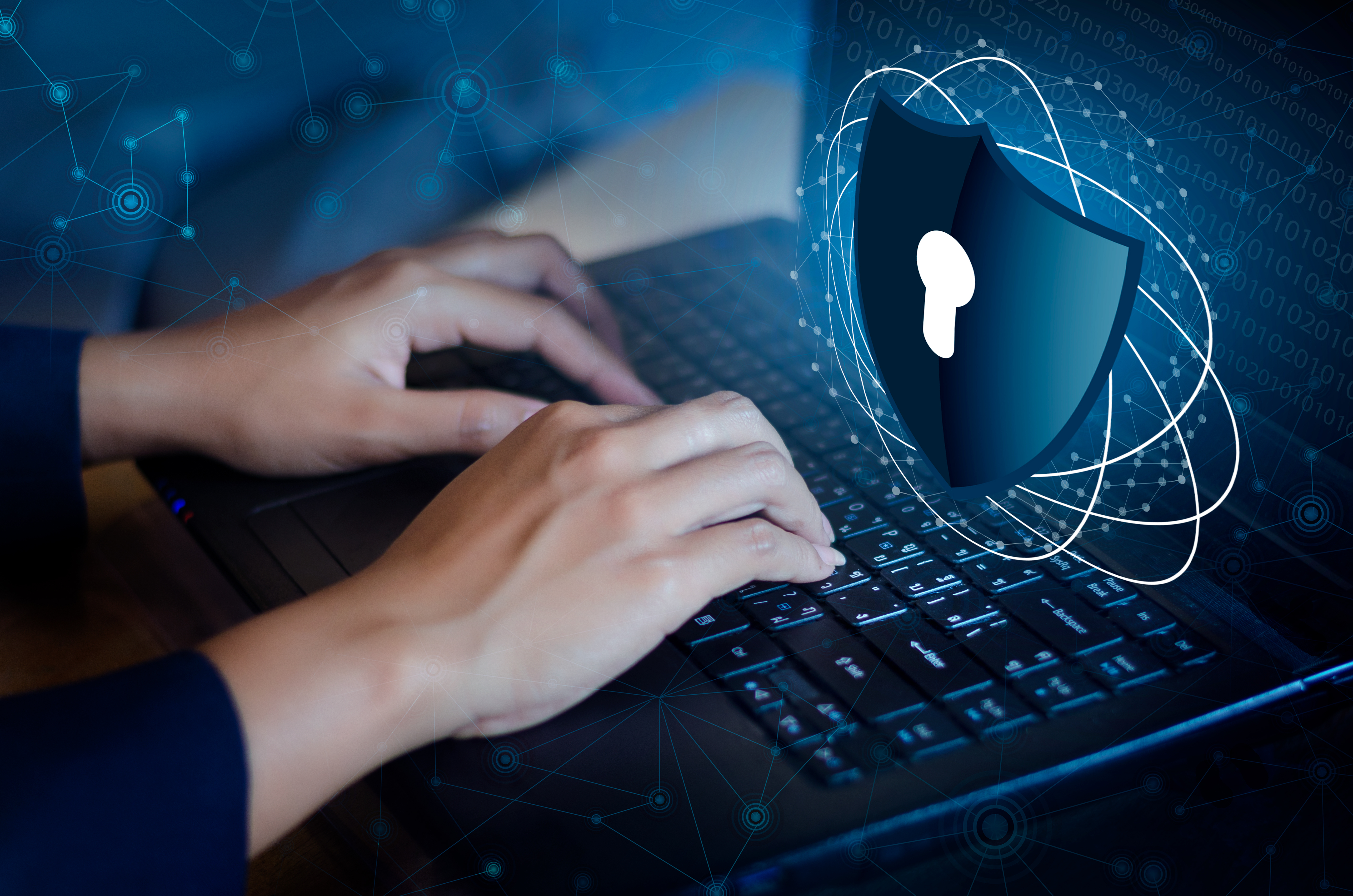
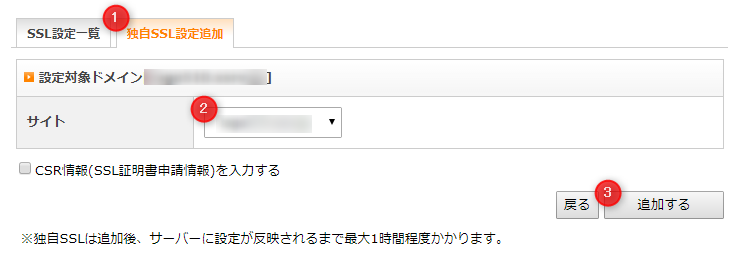
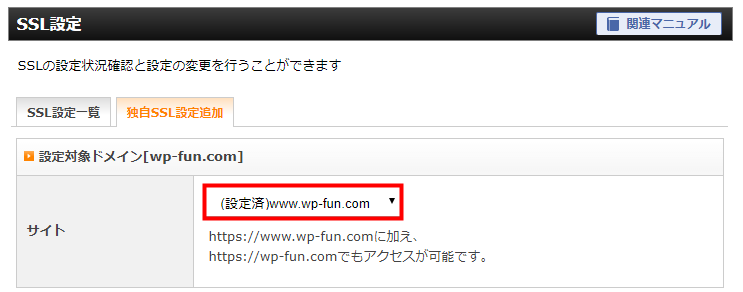
エックスサーバーの設定例
運用中のドメインに向けてSSL証明書を発行します。
画像はエックスサーバーのものですが、サーバーごとに設定方法の説明があるかと思います
反映には数時間要する場合もありますが、発行されると今までの「http://exsample.com」に加えて「https://exsample.com」でもアクセスできるようになります。
2つ存在する状態
- http://exsample.com
- https://exsample.com
サイト(WordPress)に反映させる
現状では新たに「https」のドメインが用意された状態にすぎないので以下の2つの作業が必要になります。
- WordPressでhttpsを有効化する
- httpで訪れたユーザーをhttpsにリダイレクト(移動)させる
WordPressでhttpsを有効化する
「WordPressをhttpsに対応させる」とは具体的に以下の作業になります。
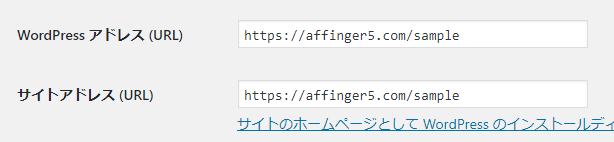
- WordPressの一般設定にある「WordPress アドレス (URL)」と「サイトアドレス (URL)」をhttpsに変更
- サイト内のhttpリンクをhttpsに全て変更する
上記の作業は「Really Simple SSL」プラグインを使用することで一瞬で完了します。
Really Simple SSLの使い方

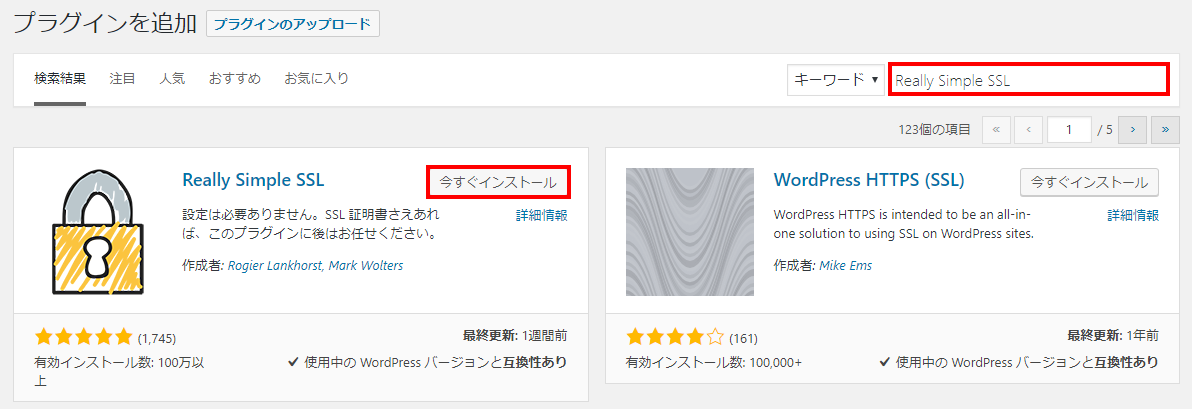
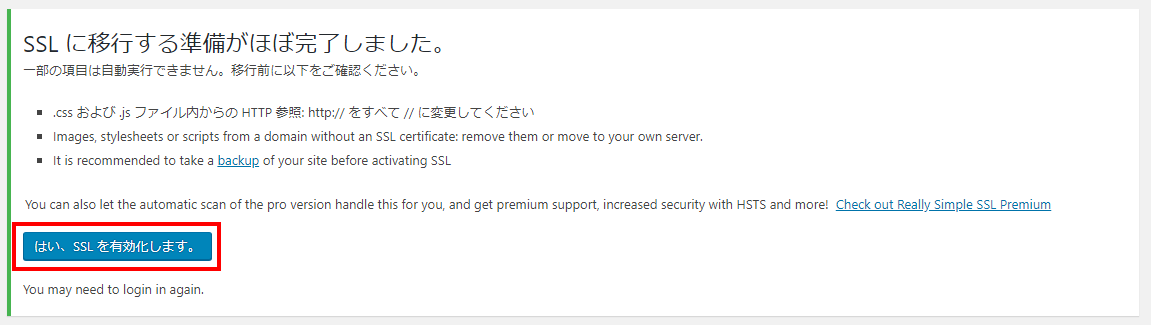
プラグインの新規追加で「Really Simple SSL」と入力し、インストール&有効化します。

SSLの証明書が正常に発行(httpsでサイトがアクセスできる状態)されていれば上図のようになるので「はい、SSLを有効化します。」をクリック

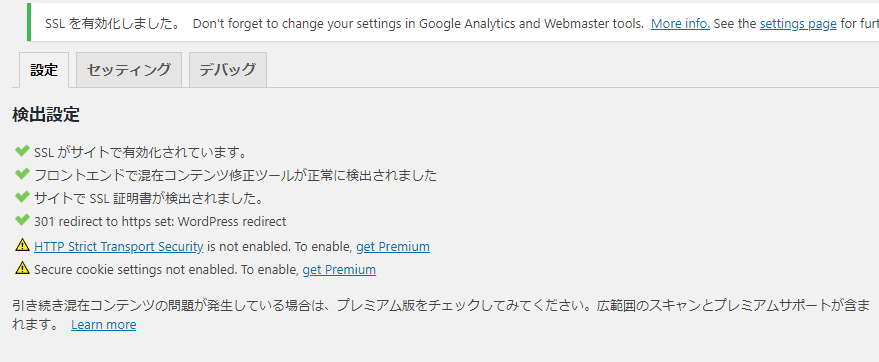
ログイン後、一般設定を確認するとURLがhttpsに変更されているのがわかります。

サイトの内のリンクもブラウザに表示する際に自動でhttpsに置き換わります。
注意
但し、この方法だけではカスタマイザーで設定された画像リンクは変換されずエラーとなります。この修正方法は後述します。
httpで訪れたユーザーをhttpsにリダイレクト(移動)させる
現状では「(旧)http」の方へアクセスしたユーザーはそのままとなりドメインが2つある状態でSEO的にも好ましくありません。
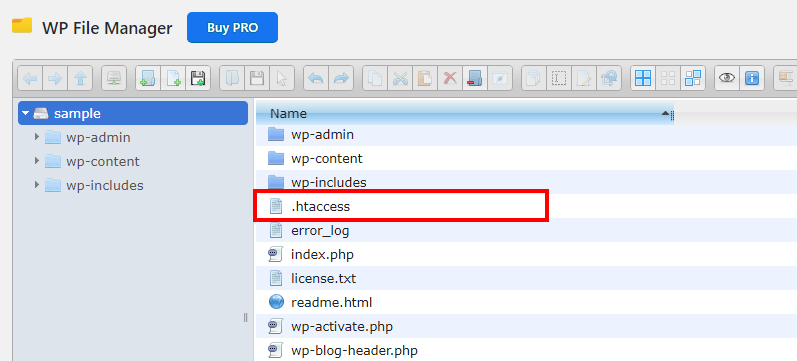
htaccessファイルを修正してhttpへのアクセスも適切にhttpsにリダイレクトさせる必要があります。
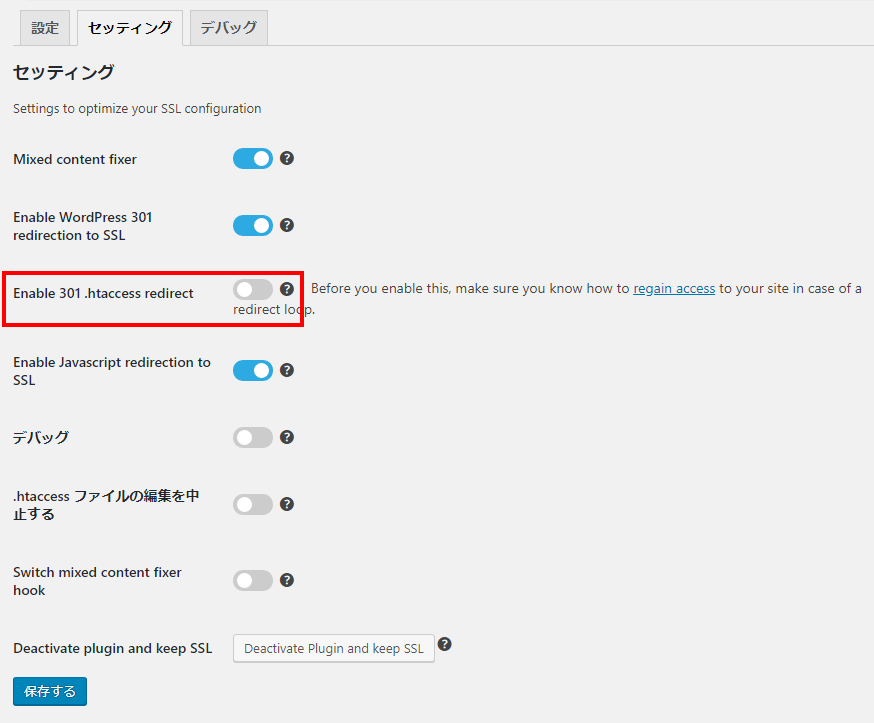
この設定も先ほどの「Really Simple SSL」の設定画面で簡単に設定することができます。
サブディレクトリで運用しているサイトの場合は「Really Simple SSL」で挿入されるコードでは上手くいきません(以下の{REQUEST_URI}の記載がないため404などになる)

セッティングにある「Enable 301 .htaccess redirect」をオンにして保存をすればOKです。
保存後に無効化された場合はエラーとなります。その場合ははFTPツールなどで直接htaccessファイルを修正するか、「WP Htaccess Editor」プラグインなどを使用してリダイレクト用のコードを追記しましょう。
※リダイレクト用のコードはサーバーにより異なります
エックスサーバーの場合
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
[SSL導入] レンタルサーバーごとに異なる!httpからhttpsへリダイレクトさせる.htaccessの書き方とmod_rewriteの基本知識


正常にSSLが反映されたかチェックする方法

正常なページでは図のようにURLの前が「鍵」マークとなり、クリックすると「この接続は保護されています」になっています。
しかし、下層ページをチェックしてみると「!」マークとなりクリックするとエラーが表示されています。

この状態では正常にSSLが有効化されていません。
Chromeのデバッグで確認する

Chromeのデベロッパーツール(「メニュー」>「その他のツール」又はCtl+Shift+I)を起動します。

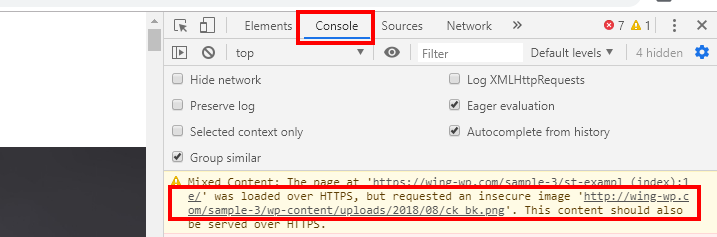
Consoleを確認するとエラーとなっている箇所が確認できます。
今回の場合はカスタマイザーで設定した背景画像「wing-wp.com/sample-3/wp-content/uploads/2018/08/ck_bk.png」が原因のようなので再設定することで改善します。
上図の赤枠の「wing-wp.com/sample-3/wp-content/uploads/2018/08/ck_bk.png」のURLをコピーしてブラウザで検索すると該当の画像が表示されるのでダウンロードします(されない場合はWordPressにログインしててみてください)。

今回はH3タグに設定していた背景画像が原因だったので再度画像をアップロードしなおします。

これで無事、反映されました。
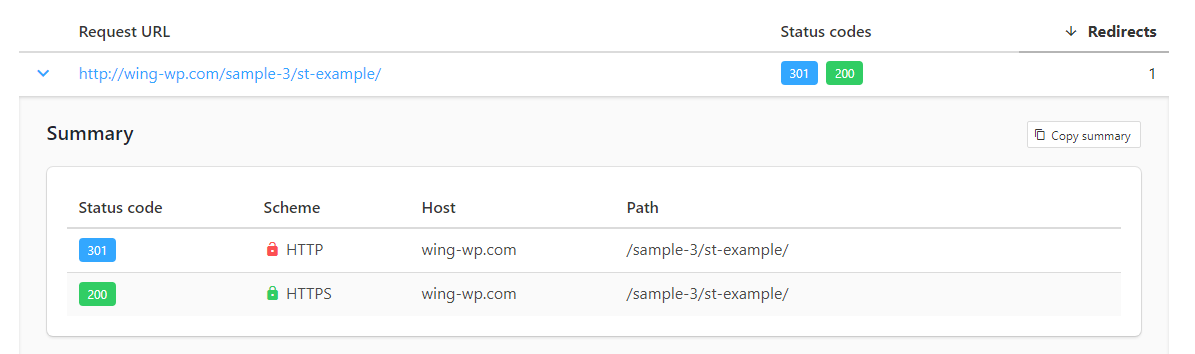
ステータスチェック

以上で完了ですが念のため、ツールでリダイレクト状態をチェックしておきましょう。

httpのURLがhttpsのURLに301リダイレクトされ、ステータスが200となっていれば大丈夫です。